如何快速部署一个属于自己的GPT网站?之前写过一篇,但是教程图片没了,重新写一下吧!
ChatGPT-Next-Web应该很多人听说过这个,开源作品,免费更新,目前71.6k stars,主要是不需要服务器,不需要域名,开袋即食!
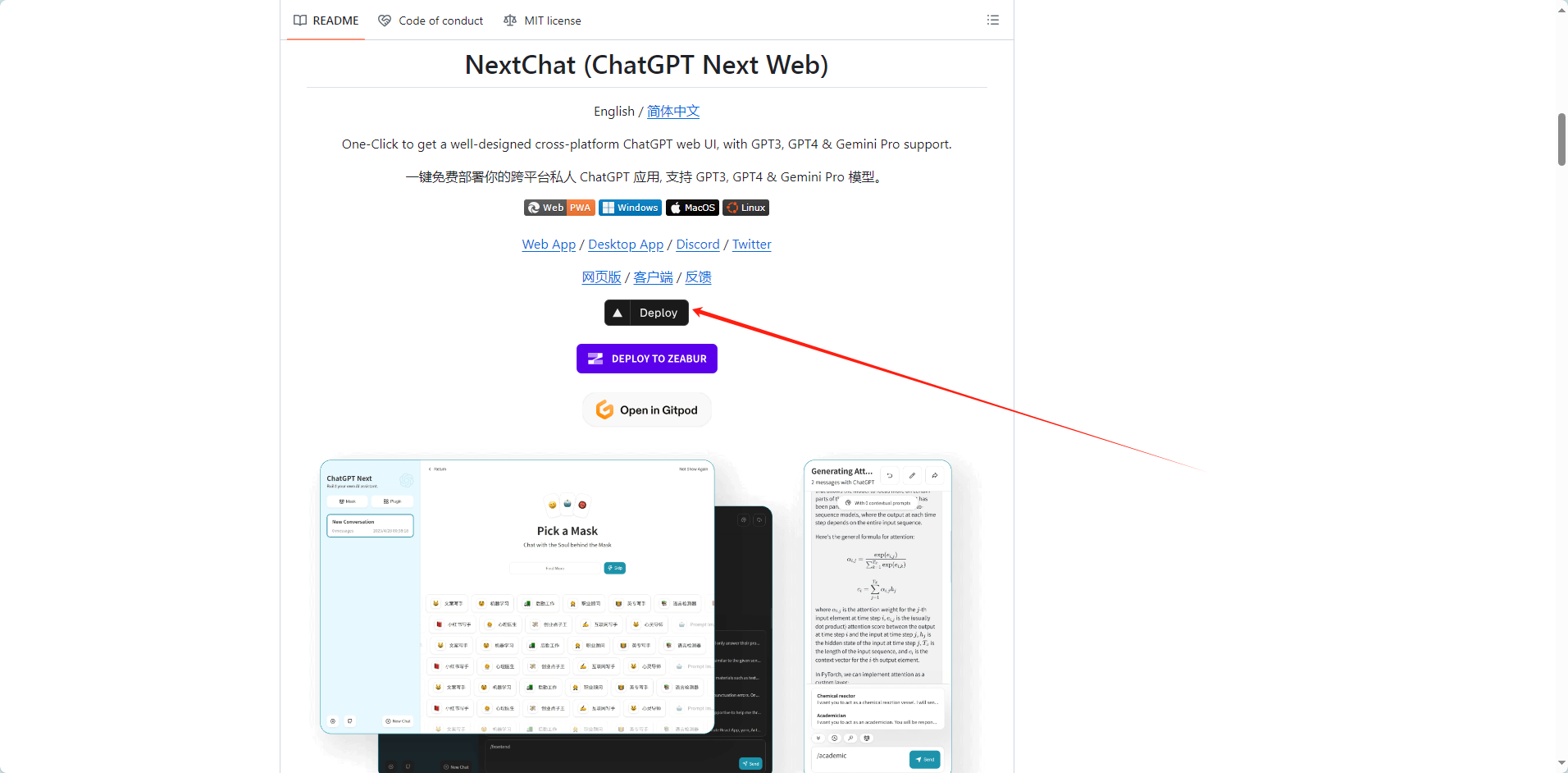
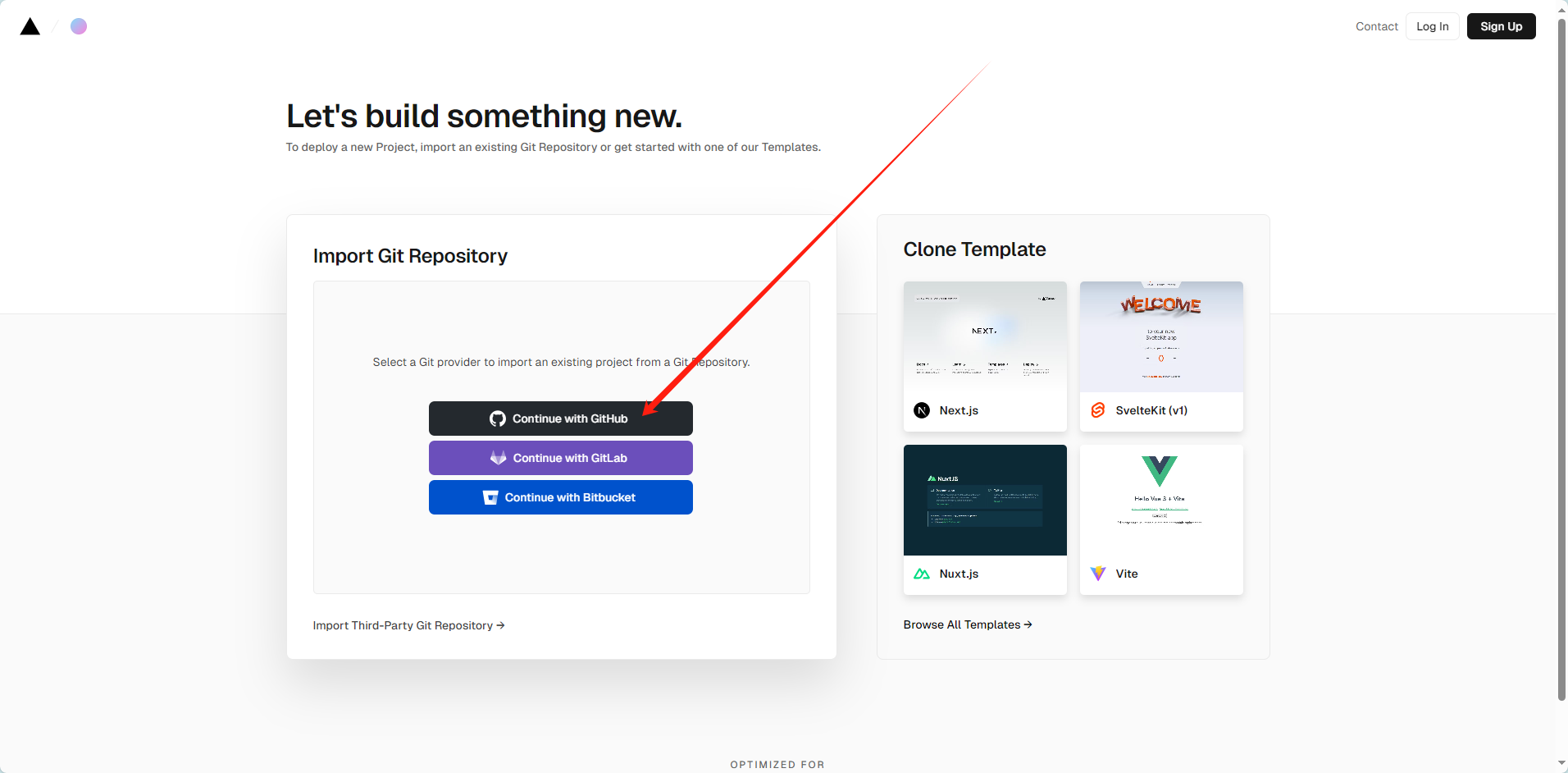
首先进入github源码地址: https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web ,进去往下滑,点击Deploy,使用github账号快捷登录,当然你有其他账号也可以用。

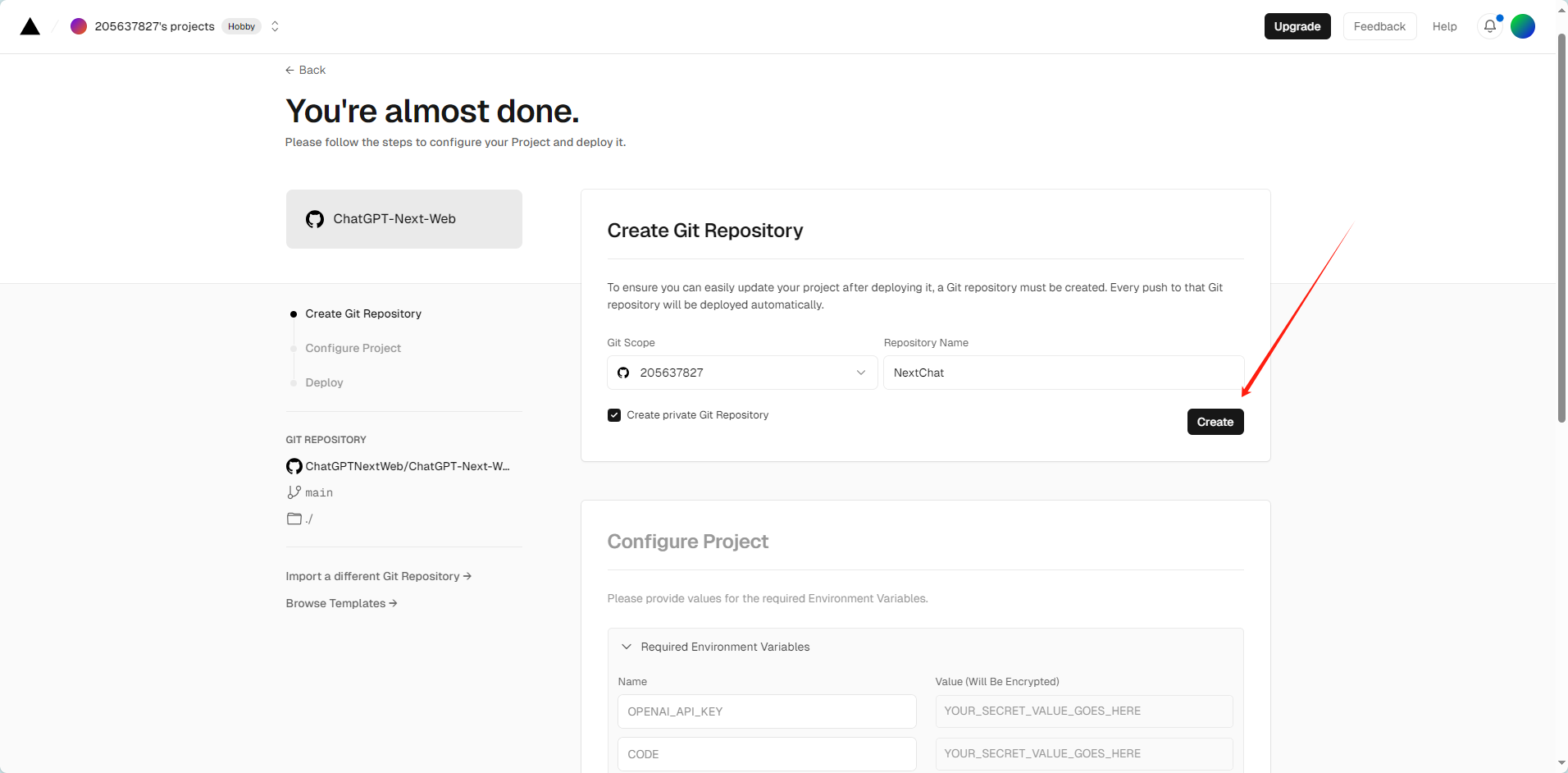
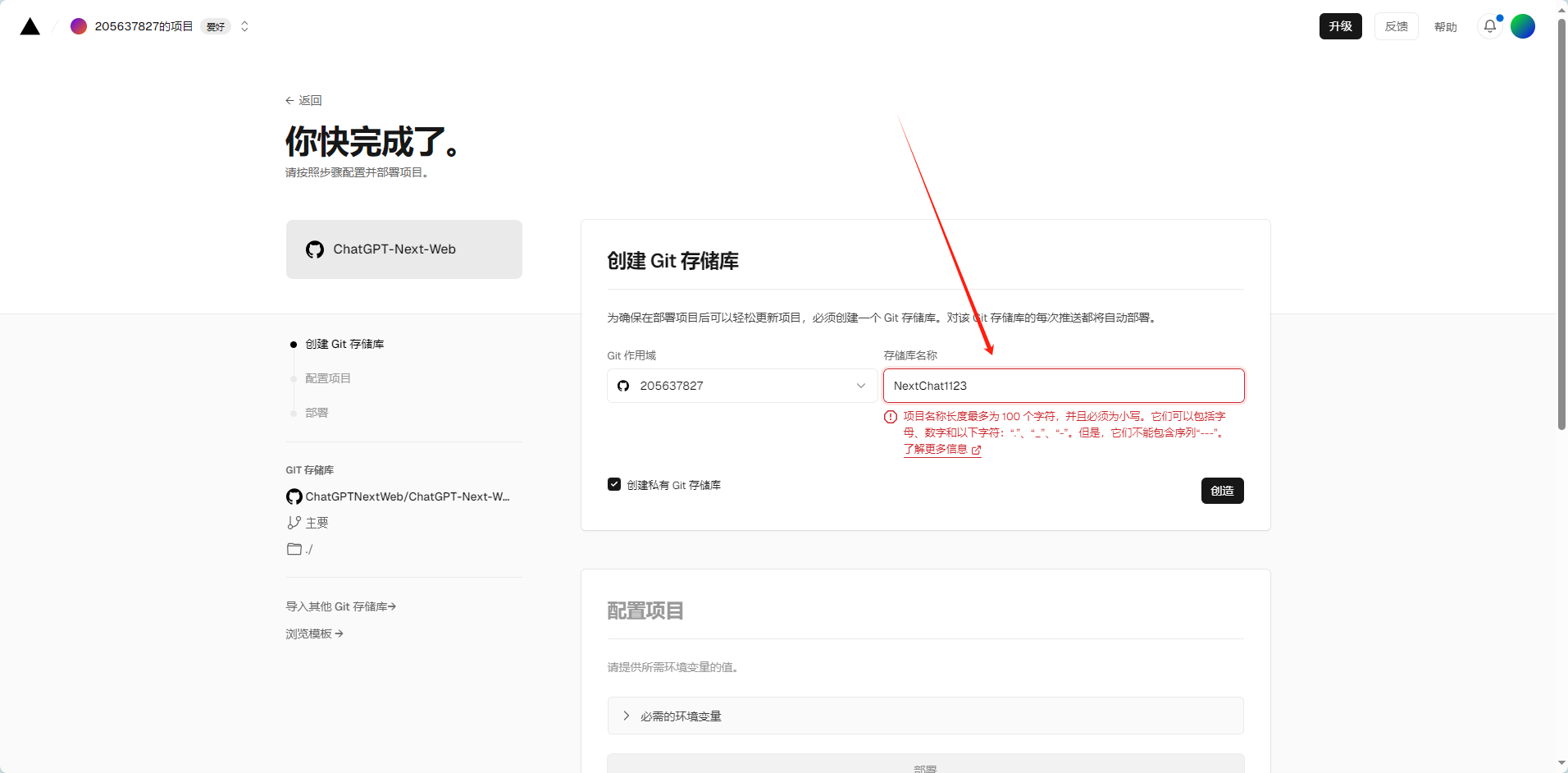
登录好以后就是以下界面,然后点击Create,如果名称不对,就改成纯数字也行。

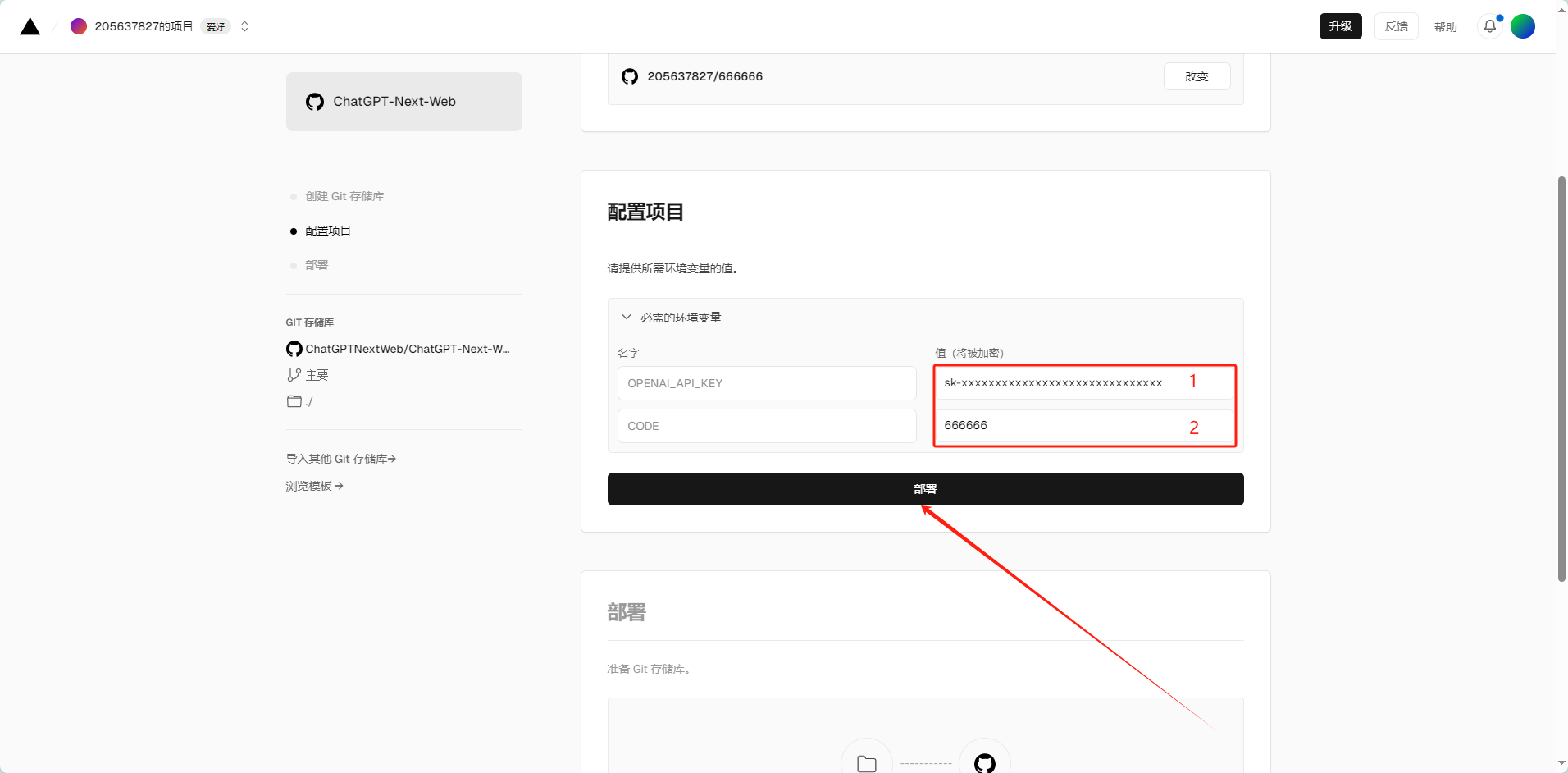
然后下面1是你的GPT的apikey,可填可不填,如果你填上那么后面网站部署好就能直接用,如果没有设置密码,任何人打开都能直接用,如果不填后面部署好,可以再设置里面填写即可。
2就是设置使用密码,假如上面第一步你填了你的api,又不想让别人用,那么可以设置这个密码,即便网站泄露也得需要密码才能使用,第一步没填api就无所谓了。
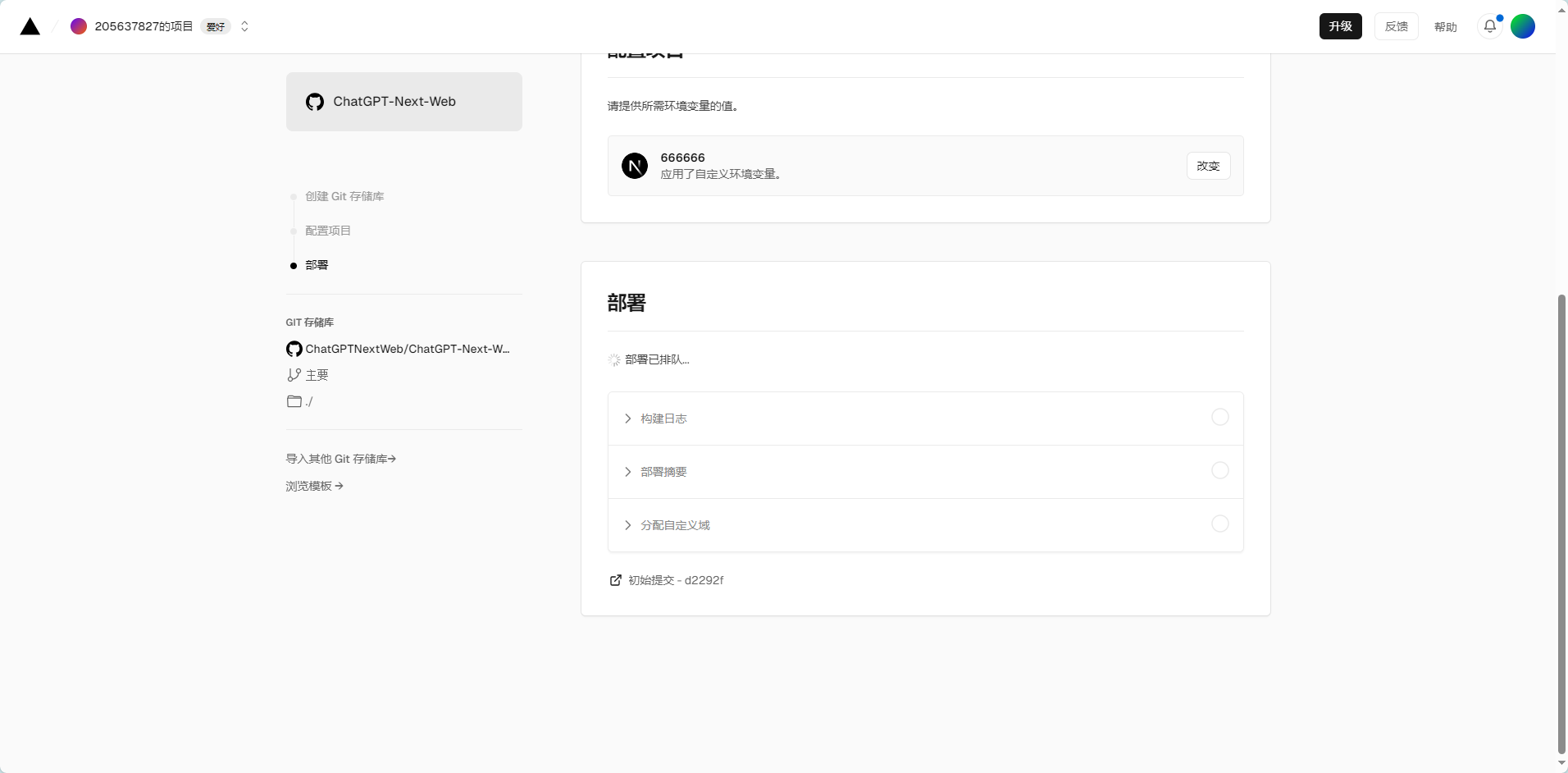
第一第二又是必填,不然不能部署,所以不填api就随便填就行,然后点击下面部署,等待部署。

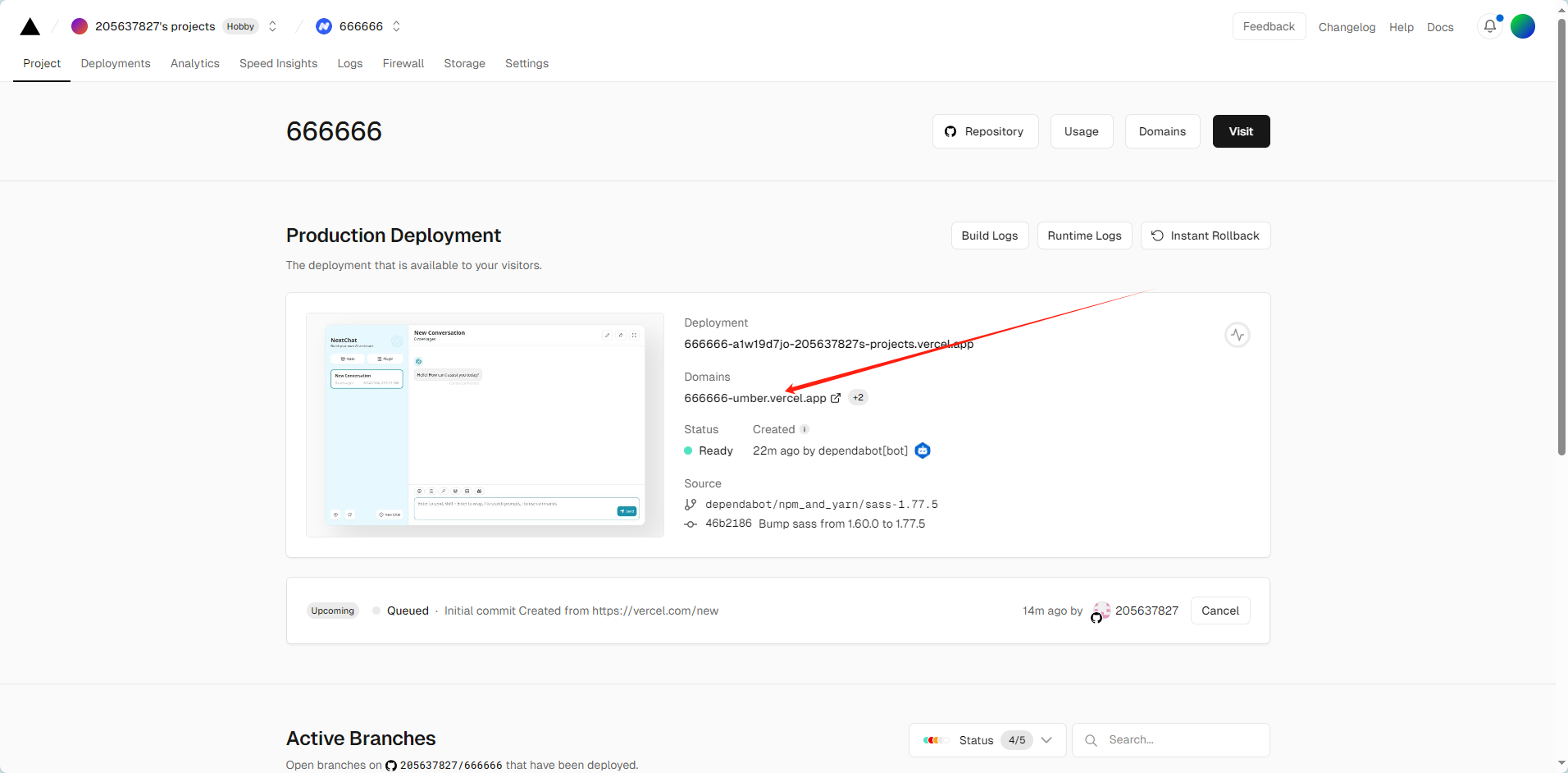
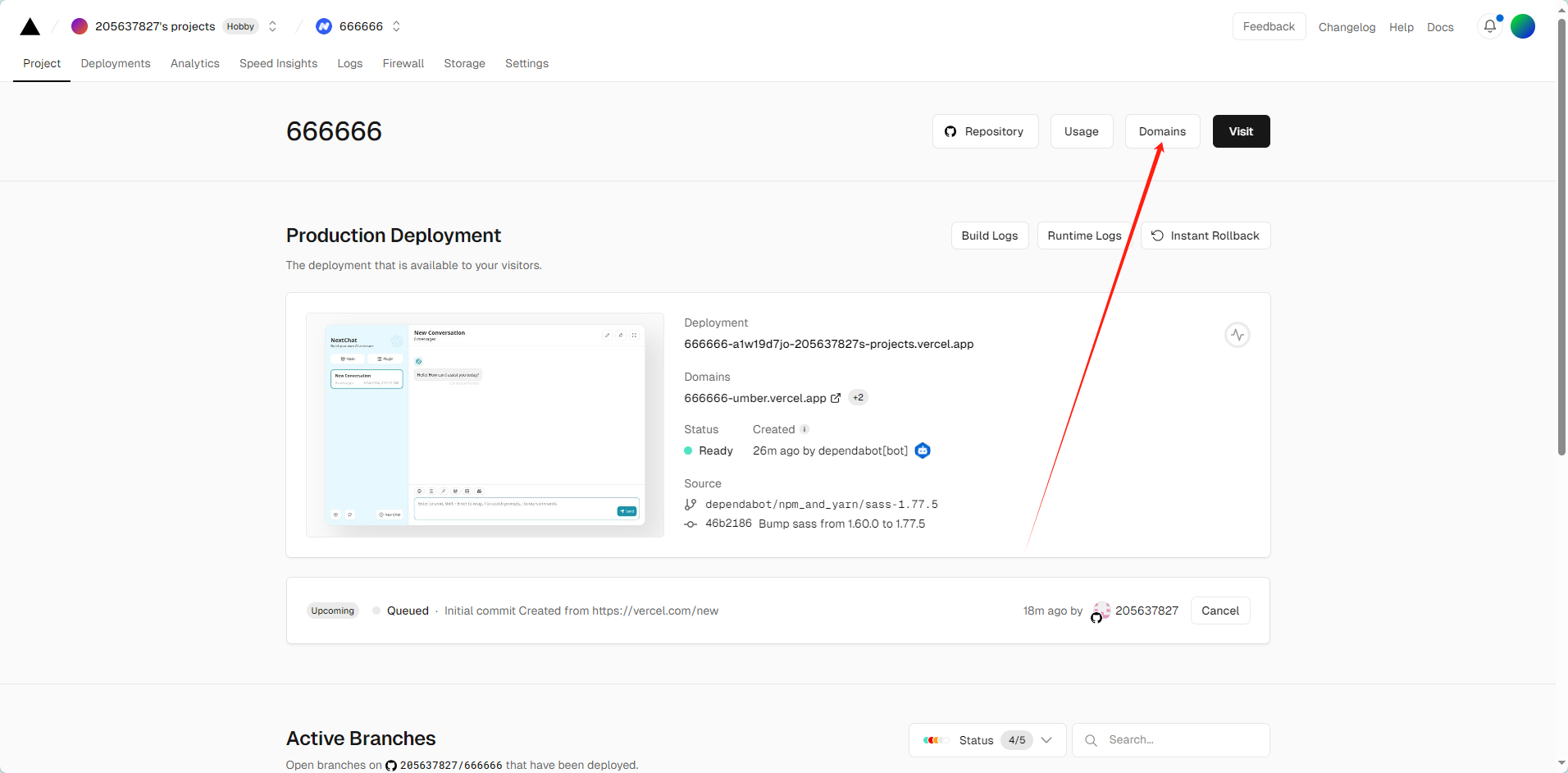
部署完以后,点击左上角你的账号那里来到首页,点击你刚才创建好的项目,箭头所指Domains下面就是你的临时域名,这个域名需要用上魔法才能打开,不然打不开。

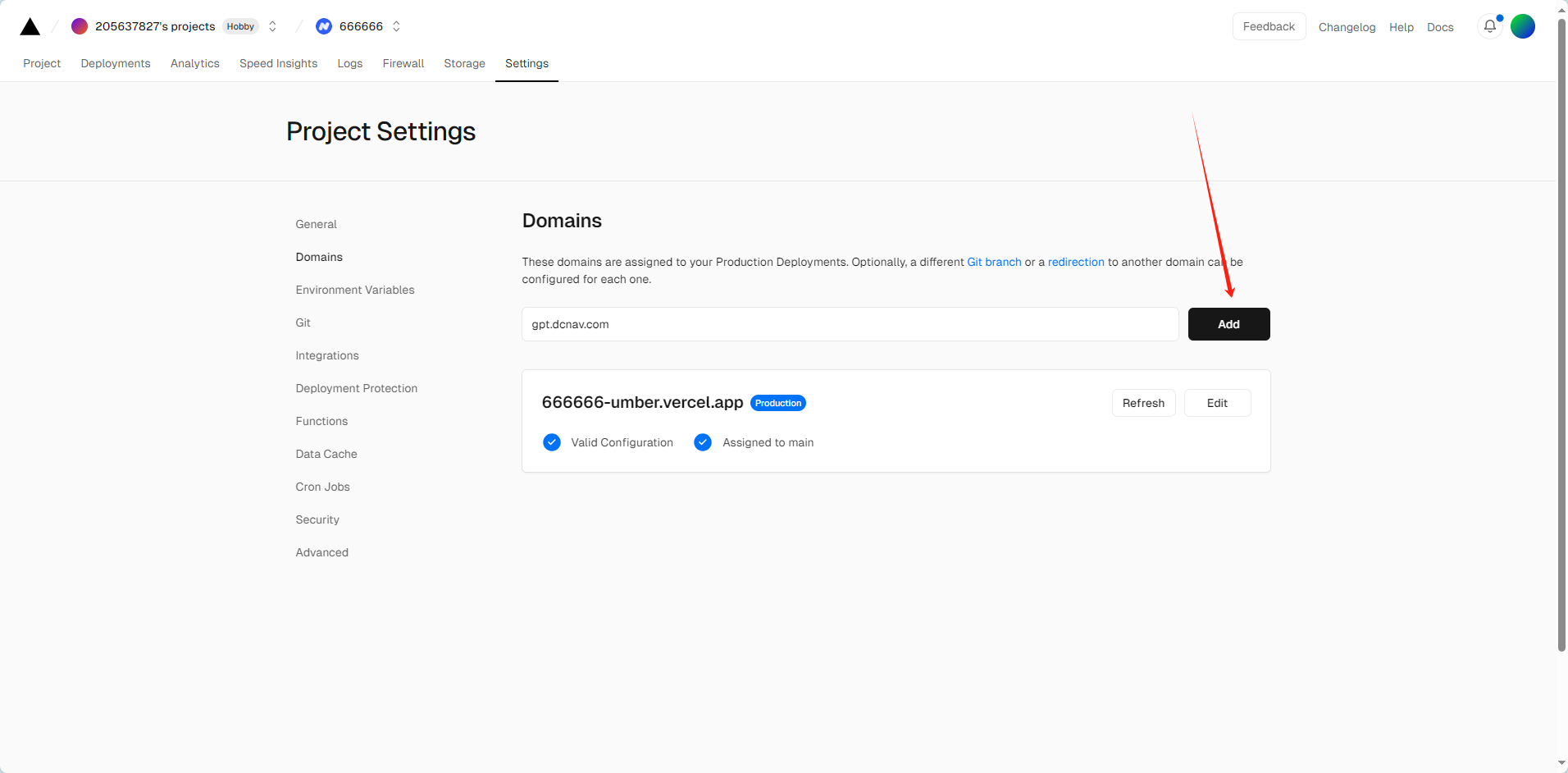
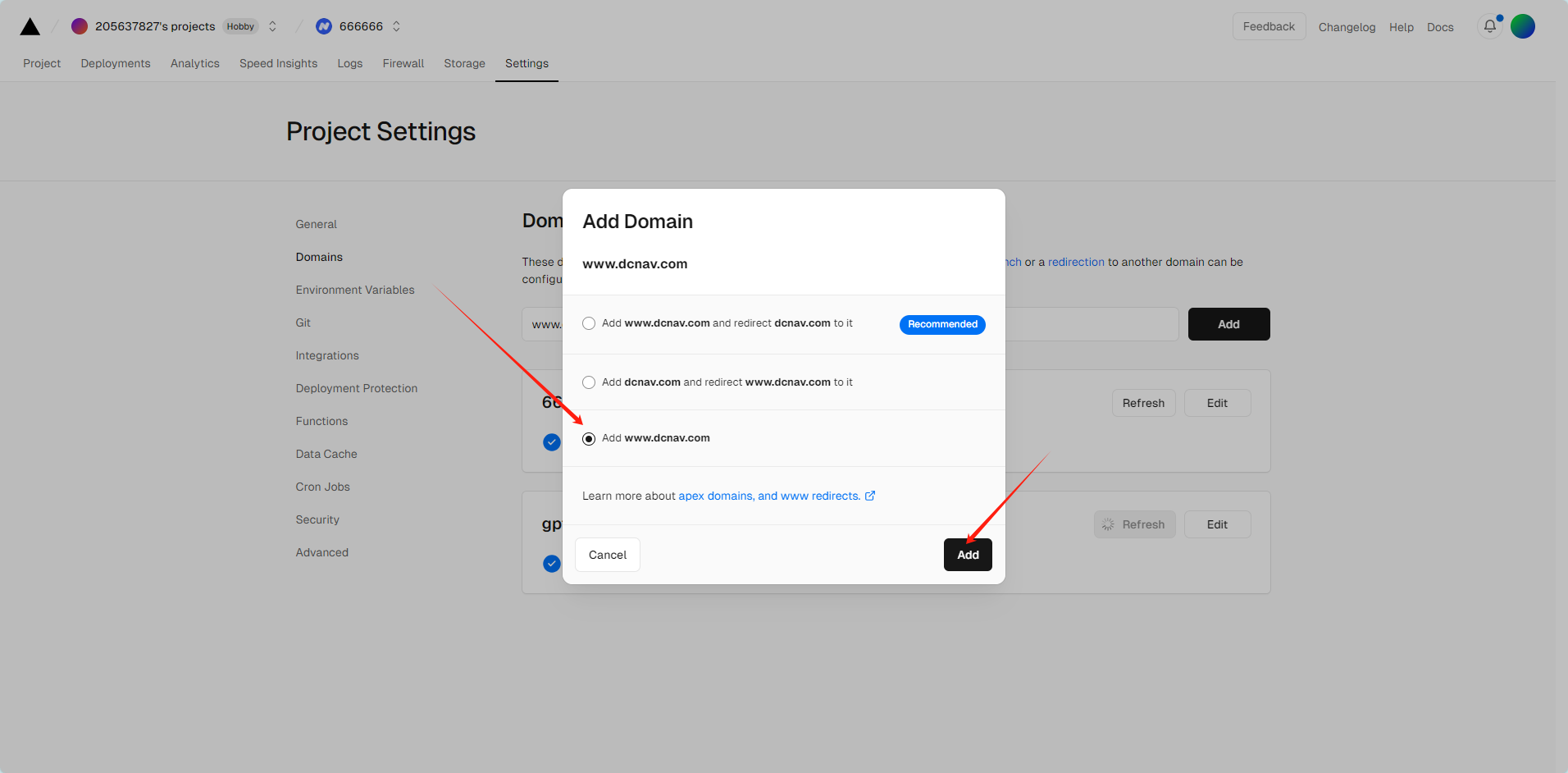
如果想要不用魔法就能打开网页,就得需要自己注册域名,腾讯,阿里等都行。我这里就是用自己的域名演示。点击右上角Domains---输入域名---点击Add---选第三个,然后点击Add。


完事以后要把你的域名解析到cname.vercel-dns.com.地址,不会的可以百度或者看我下一篇教程吧。
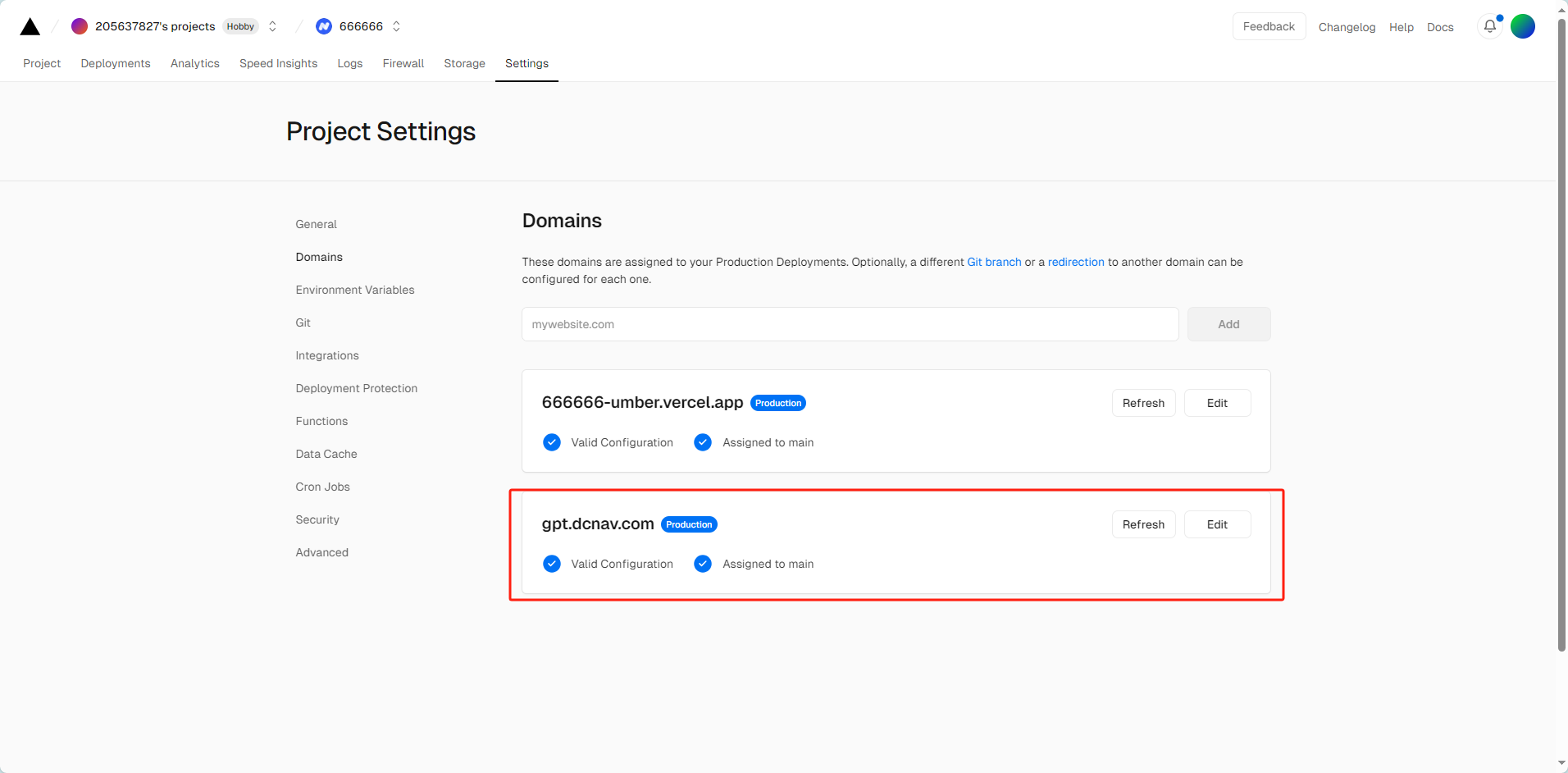
解析完以后就是这个状态,点击域名就能访问,到此网站就部署成功了。

成功以后点击右下角设置,找到自定义接口,默认接口是官方接口,只需要填写自己的key就行,下面是选择想使用的模型。
如果不想使用官方接口,就把接口换成第三方的填上,key也是第三方的key,适合使用转发的api!

以上就是ChatGPT-Next-Web基本部署教程,其他的自己摸索吧!
评论区


